Siguiendo con la serie “Tu Web para Internet Explorer 9” en esta oportunidad seguiré escribiendo acerca de como podemos crear JumpList en tu sitio web para aprovechar las características de Internet Explorer 9, en el post anterior a esta serie utilizamos etiquetas <meta> de HTML estándar, pero si queremos ir más allá con esta característica, necesitamos generar opciones para el JumpList de manera dinámica o aleatoria, hay varios escenarios en los que podríamos necesitar crear opciones aleatorias, sobre todo en sitios que incluyen una opción de inicio de sesión con usuario y contraseña.
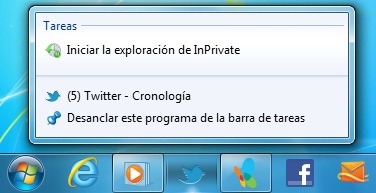
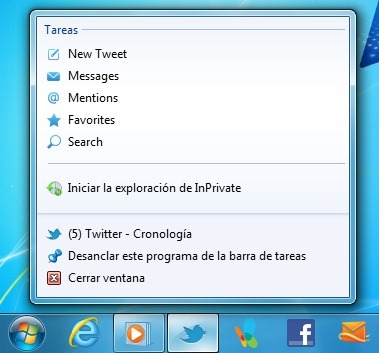
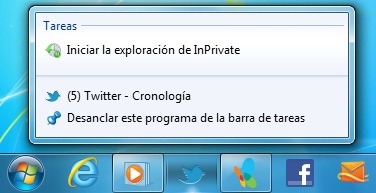
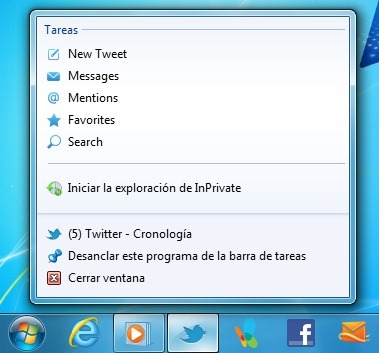
Para darles una muestra de esta característica les mostraré el ejemplo del sitio de Twitter, si acceden a su cuenta en Twitter con su usuario y contraseña verán que el JumpList tiene más opciones:
Sin Ingresar:

Una vez Ingresado:

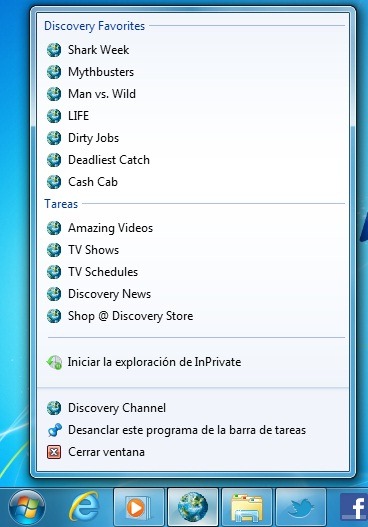
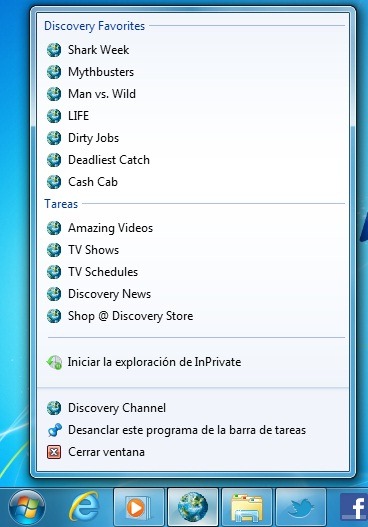
Otra clase de JumpList son los dinámicos, como es el caso de la web de Discovery Channel :

Como nos podemos dar cuenta el JumpList cambia y nos muestra más opciones de acuerdo a la página web, otra cosa que podemos notar es que las opciones están organizadas por Grupos de acciones, un grupo con el nombre “Tareas” y otro con el nombre “Discovery Favorites”.
El segundo grupo de acciones “Discovery Favorites” se generan aleatoriamente de la siguiente manera utilizando JavaScript:
- Crear la categoría:
Para empezar lo primero que debemos hacer es crear la categoría donde se incluirán las nuevas opciones en el jump list utilizando el método msSiteModeCreateJumplist y es necesario crear una lista antes de utilizar cualquier otro método posterior. Para crear una lista llamada "Amazon Favorites" agregaremos el siguiente código de Javascript:
window.external.msSiteModeCreateJumplist('Amazon Favorites');
- Agregar elementos:
Luego de haber la categoría, agregamos acciones con el método
msSiteModeAddJumpListItem:
window.external.msSiteModeAddJumpListItem('Elemento1', 'URI del elemento1', 'URI del icono para elemento1');
De igual manera que usando la etiqueta <meta> aquí todos los atributos son obligatorios. En el caso del icono, el URI debe apuntar a un archivo .ico de 16 x 16 pixeles como mínimo. En el caso de Discovery.com, el primer elemento ‘Cash Cab' de la categoría 'Discovery Favorites' se crea con la siguiente línea:
window.external.msSiteModeAddJumpListItem("Cash Cab", "http://dsc.discovery.com/tv/cash-cab/", favicon);
Cada categoría soporta hasta 20 elementos como máximo; si se agregan más los primeros serán eliminados automáticamente.
- Mostrar la lista:
Esta lista se encuentra en memoria lista para mostrarse cuando sea más conveniente, con la siguiente línea:
window.external.msSiteModeShowJumplist();
Windows actualizará automáticamente el JumpList en memoria con las nuevas opciones.
- Borrar la lista:
Cuando los nuevos elementos hayan servido su propósito, es posible borrar una categoría completa con la siguiente línea de código:
window.external.msSiteModeClearJumplist();
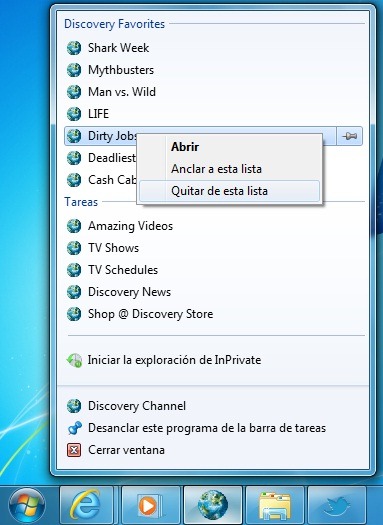
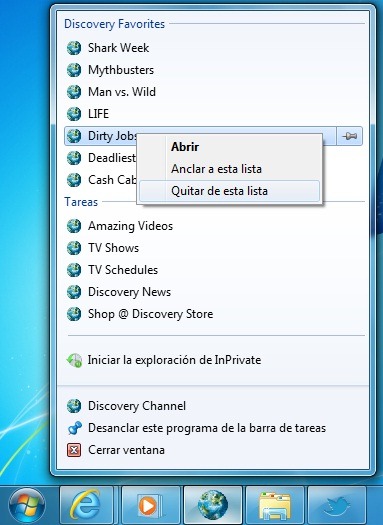
Si un usuario elimina manualmente un elemento de un jump list creado de esta manera (con clic derecho como se ve abajo):

Es posible detectar esta acción utilizando cualquier de los siguientes métodos:
document.addEventListener('mssitemodejumplistitemremoved', removed, false);
document.attachEvent('onmssitemodejumplistitemremoved', removed);
Lo que hará una invocación a la siguiente función con el URI de la opción eliminada como parámetro:
function removed(URI) { … }
Cualquier página en el mismo dominio en el que fueron creadas las nuevas categorías y opciones en el JumpList puede realizar modificaciones al mismo en cualquier momento.
Espero que esta tercera parte de la serie: “Tu Web para Internet Explorer 9” sea de utilidad para los desarrolladores.
Saludos
 Francis Urteaga
Francis Urteaga
Microsoft MVP |
Internet Explorer Microsoft Student Partner Senior |
Microsoft Perú






 Francis Urteaga
Francis Urteaga